Letras que hablan: el poder de las tipografías en la información escrita
-
El éxito está en que el lector no repare en los cambios gráficos
-
Diego Areso: “La homogeneidad de la letra aporta coherencia al medio”
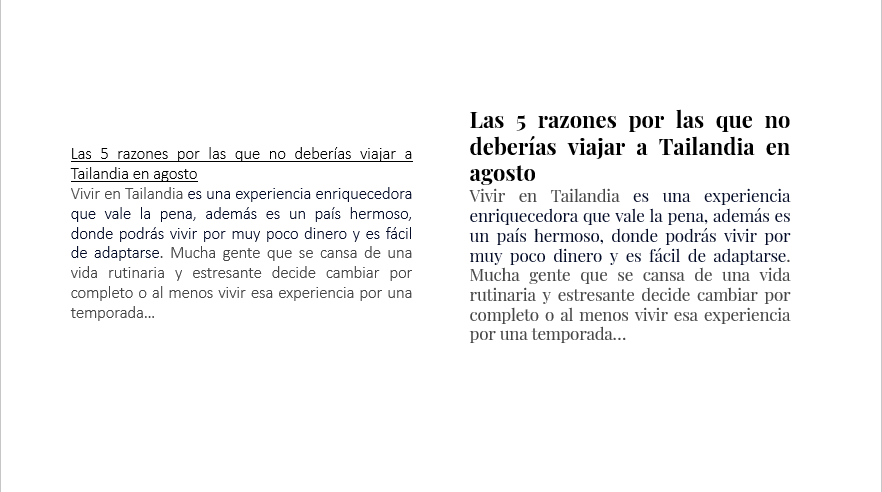
Hay textos que ya por la composición de su letra invitan a leerlos mientras que otros textos, con tipografías menos agradables, son más costosos. Si estuviera leyendo un periódico digital, ¿cuál de estos dos textos querría leer?
Como habrá observado, es el mismo. Hay grandes diferencias, uno es mucho más armónico y agradable que el otro, que sembla tosco y complejo, pero de eso trata el mágico arte, invisible, del diseño tipográfico y su impacto en el lector.
Las tipografías son mucho más que simples estilos de letra. Tienen un poder significativo en la presentación de la información escrita, ya que influyen en la legibilidad, el tono, la claridad y la capacidad de comunicar un mensaje. Desde transmitir emociones, establecer jerarquías visuales, hasta mejorar la accesibilidad, desempeñan un papel crucial en cómo se percibe y absorbe la información escrita en diversos contextos, ya sea en impresos, en línea o en cualquier otro medio de comunicación.
Hablemos de sinestesia, aunque, ¿qué tiene que ver la sinestesia con la tipografía? Se preguntarán. Es simple.. Se trata de un fenómeno neurológico en el cual los estímulos sensoriales provocan en un sentido respuestas sensoriales inusuales en otro sentido. La sinestesia ayuda a entender por qué unos tipos de letra u otros dan unas sensaciones u otras.
Evolución de las tipografías
En los años 90 y 2000 las fuentes estaban limitadas a un pequeño conjunto de tipografías preinstaladas en los navegadores, como Arial, Times New Roman y Courier.

Tipografías ejemplo | Fuente: elaboración propia
Ya en la década de 2010, con el desarrollo de tecnologías como CSS3 y el soporte para fuentes web, se volvió posible incorporar una variedad más amplia de tipografías en sitios web. Ahora, en la actualidad, hay una amplia variedad de fuentes web disponibles, lo que ha permitido a los diseñadores tener un mayor control sobre la apariencia de la tipografía en sus sitios.
Con la creciente adopción de diseños web responsivos, las tipografías se han vuelto más adaptables a diferentes tamaños de pantalla. Las fuentes se pueden redimensionar y ajustar de manera más efectiva para una experiencia de usuario óptima en dispositivos móviles y de escritorio.
Roberto Gamonal, actual profesor en la Facultad de Ciencias de la Información en la Universidad Complutense de Madrid, que es doctorado en retórica y creatividad en el diseño gráfico, ha querido participar en este reportaje.
Lo más importante que deja Gamonal es que, cuando ocurre un cambio en la letra dentro del periódico, los lectores no reparen en ello. Otro dato, al escoger una tipografía para nuestro medio sea, o bien que haya distintas tipografías o tener una familia que sea amplia, para así tener más juego.
Algo a tener en cuenta es que la elección adecuada de fuentes puede mejorar la legibilidad del contenido en línea. Las fuentes legibles facilitan la comprensión del texto, lo que es esencial para la comunicación efectiva en sitios web. La elección correcta permite mejorar la experiencia del usuario al hacer que el contenido sea más atractivo y fácil de consumir.
La capacidad de utilizar fuentes web personalizadas permite a los diseñadores dar rienda suelta a su creatividad y adaptar la tipografía a las necesidades específicas de cada proyecto.
Nos adentramos en el rediseño de marca y tipografía corporativa
Diego Areso es periodista y diseñador editorial, y lleva más de 20 años haciendo revistas y periódicos. Es Director de arte de El País en Madrid, donde se ocupa del diseño de El País Semanal y de otros suplementos de fin de semana. Antes trabajó en Condé Nast México y Latinoamérica (rediseñando Vogue, Glamour, GQ y AD, y como Director de arte de Vanity Fair). También ha sido jefe de diseño en el diario Público y Director de arte de las revistas S Moda PlayStation Xtreme-Superjuegos y MAN.
Si hablan de El País, la tipografía gobernante durante 30 años en el medio fue Times New Roman, que acompañaba el diseño en papel más bien conservador y sobrio que le caracteriza. Aquí verán el primer diseño creado por Reinhard Gäde para el número inaugural de 1976.
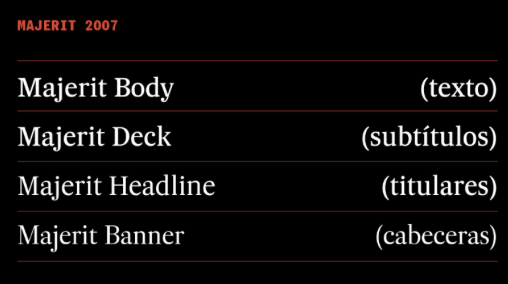
En 2007, Mario Feliciano se encargó del rediseño de El País, para el que creó la nueva tipografía Majerit, que aportaba neutralidad e identidad al medio además de muy buena legibilidad. El grupo tipográfico de Majerit contenía letras de menor contraste destinadas al cuerpo del texto y otras de mayor tamaño destinadas a títulos y banners.
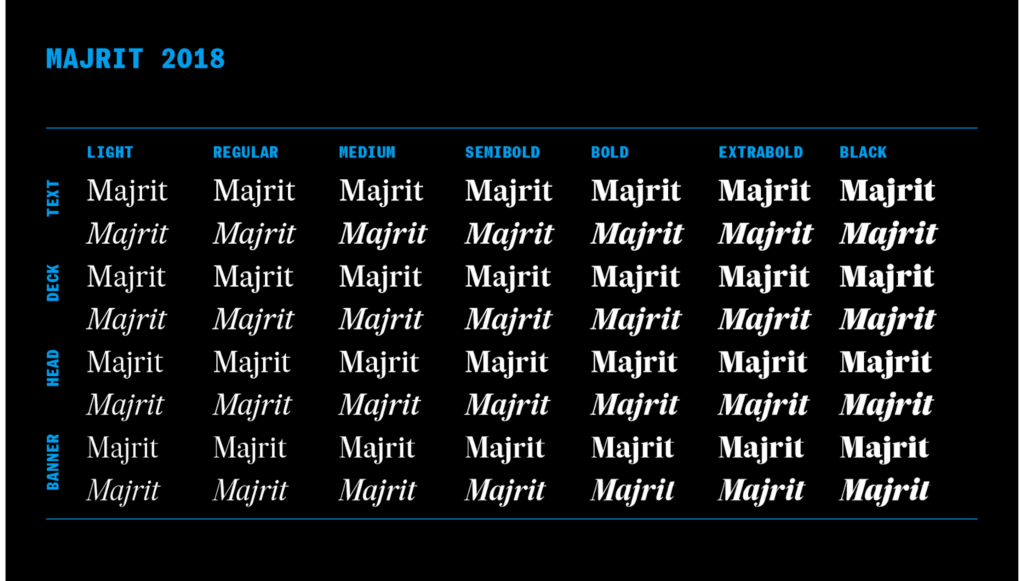
Cuando Diego Areso llegó a la dirección de arte de El país, se quisieron poner en contacto con Feliciano de nuevo para mejorar algunos aspectos de la letra de cara a la página web y sus adaptaciones en suplementos. Sin embargo, Mario rediseñó por completo Majerit y creó una nueva letra: Majrit.
Esta letra cuenta con la estructura de cuatro sub-familias para texto, subtítulos, titulares y grandes titulares, con diferentes pesos y formas, lo que la convertía en una letra mucho más dinámica.
La nueva letra Majrit aporta muchas sutilezas que hace al lector ver el texto más aireado a la par que más estilizado y elegante. No solo importa el contraste, sino también las proporciones, y Majrit hace que los textos en grandes letras se vean más esbeltos y originales.
¿Por qué pueden decir que funciona? ¿Cómo saben que una tipografía es exitosa?
Rediseño en El País Semanal
En el proyecto general de rediseño de Areso en las revistas de El País Semanal y sus suplementos, como ICON o S Moda, se aprecian rasgos en común como el empleo de la tipografía corporativa Majrit (para títulos y texto) o ilustraciones más limpias con fondos de colores lisos y brillantes.
El medio de El País es conocido por sus masas de texto, por lo que se apostó por portadas que causasen impacto. Por ejemplo, en la revista suplemento de moda de El País, S Moda, hay distintas tipografías que se cambiaron en su rediseño: una aporta elegancia (Parnaso), otra aporta energía (Parafina), al igual que sorpresa, y otra legibilidad (Majrit, que es la tipografía editorial de El País).
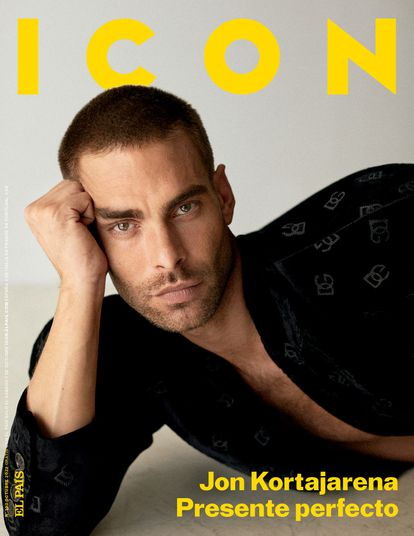
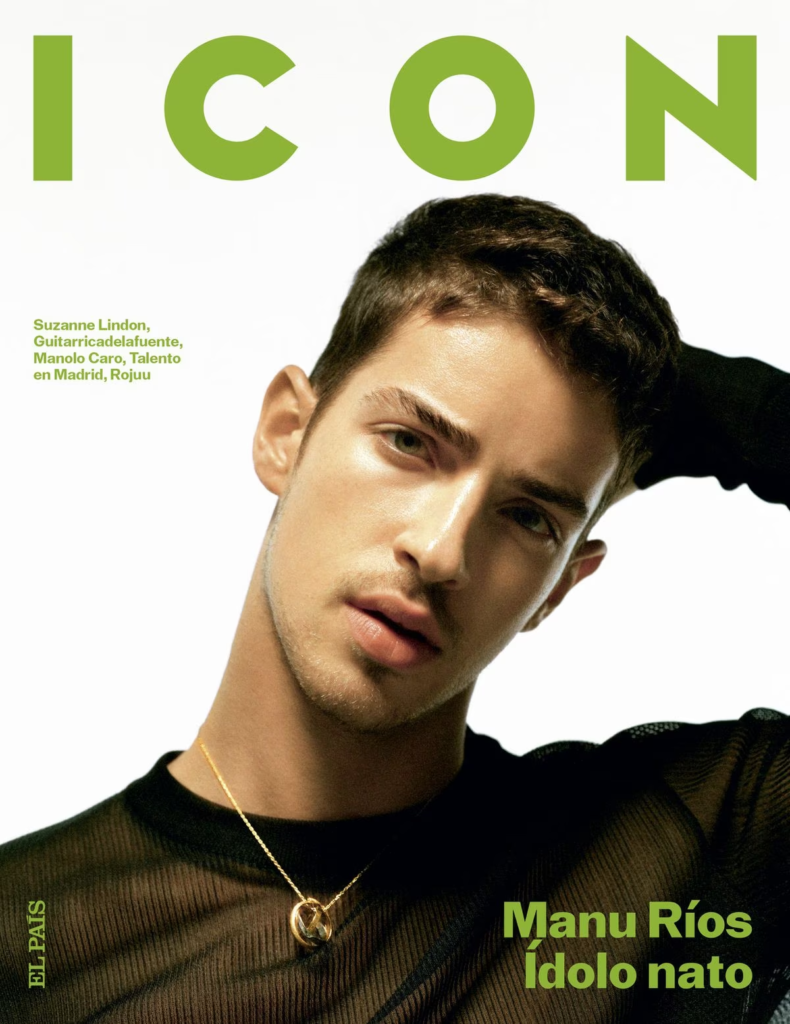
Para la revista ICON, que nunca había tenido un gran rediseño, se limitaron 3 tipografías principales y se liberó un poco la portada para que quedase más limpia.
Por tanto, un éxito dentro de la tipografía corporativa, y que cada vez más medios implementan en sus medios digitales y físicos, es la homogeneidad en el estilo de letra, ya que es una buena manera de marcar una identidad y de aportar coherencia en todos los ámbitos del medio.
Impacto psicológico y psicología del color en el lector
No solo la tipografía es fundamental, el color que se da a la misma lo es todavía más. Aquí influye la psicología del color, que es un campo de estudio que examina cómo los colores afectan a las percepciones, emociones y comportamientos de las personas.
Ciertos colores nos indican o provocan efectos diferentes a otros no tan emocionales, es el caso de los colores fuertes, como el rojo, asociado con la energía, la pasión y la urgencia. Sin embargo, existen colores más tenues que nos producen calma, desestres o confianza. Sin lugar a dudas, uno de ellos es el blanco, que transmite pureza, claridad y sencillez.
Por ello, las empresas utilizan colores específicos en sus tipografías para los logotipos y sitios web, para influir en la percepción de los consumidores y en sus decisiones de compra. Por ejemplo, las marcas de comida rápida a menudo usan colores brillantes para estimular el apetito, mientras que las marcas de productos de cuidado personal pueden usar colores suaves y relajantes.
Es importante tener en cuenta que las respuestas a los colores pueden variar según la cultura, la edad, el género y otras variables individuales. Además, las experiencias personales y las asociaciones culturales también desempeñan un papel importante en la forma en que las personas interpretan y responden a los colores.
La selección cuidadosa de colores es crucial, ya que un visitante toma la decisión de quedarse o abandonar una página web en cuestión de segundos. Aunque no existen reglas absolutas, hay que observar el público que visita la web, entender las emociones que quiere crear la web en sí, cómo contrastan los colores y el peso de los mismos, lo que llama la atención.
Usos inapropiados que son un éxito y otros que han fracasado
La tipografía es un elemento fundamental y su uso adecuado puede mejorar significativamente la legibilidad y la efectividad, ¿verdad?. Pues bien, las decisiones tipográficas incorrectas pueden hacer que un diseño sea confuso , nada atractivo o incluso poco profesional.
Un diseñador gráfico podría ver la revista ¡Hola! y pensar que su diseño es todo lo que está mal en términos de diseño gráfico, pero es aquello que lo hace incorrecto lo que le aporta la personalidad y que se convierte en su marca de identidad. La revista es conocida por su estilo visual único que puede considerarse un tanto exuberante.
Destaca por el uso extenso de colores vivos ya que utiliza una paleta de colores audaces y brillantes, ya que esta elección audaz se alinea con el enfoque de la revista en la cobertura de eventos de celebridades y realeza. También utiliza tipografía elegante y clara que complementa la sensación de lujo y estilo de vida que promueve. La revista ¡Hola! es un claro ejemplo de cómo un diseño puede desviarse de las normas convencionales para crear una marca de identidad fuerte y exitosa.
Otro caso es la marca personal del periódico “El País” que ha logrado adaptar su diseño gráfico a la plataforma digital, manteniendo una interfaz limpia y fácil de usar en su sitio web y aplicaciones móviles
Elena Ramírez es una diseñadora gráfica y web, apasionada del diseño, y actual trabajadora de Ashler. Es diseñadora y desarrolladora de aplicaciones web en Ximdex desde 2010, pero durante el último año lo ha compaginado con proyectos freelance junto a diseñadores de la talla de Octavio Pardo, ambos nos cuentan, entre otros asuntos, cuáles son los errores a la hora de implantar una tipografía en web
La tipografía, como ellos dicen, es una herramienta muy útil que en función del público al que se dirigen y de su uso será de una forma u otra.
Hay casos inapropiados de tipografías que han fracasado, como es el caso de “Comic Sans”, una fuente de tipo informal y amigable que se ha vuelto notoria por su uso inapropiado en una amplia variedad de contextos. Uno de los casos ha sido en documentos o diseños que requieren seriedad y profesionalismo.
Es fundamental considerar el contexto, la legibilidad, el contraste y la coherencia en el diseño para asegurarse de que la elección de fuentes se adapte adecuadamente al propósito y el mensaje que se quiere comunicar.
La tipografía, como ellos dicen, es una herramienta muy útil que en función del público al que se dirigen y de su uso será de una forma u otra.
- Portadas de la revista ¡Hola! en 2017 | Fuente: Archivo HOLA
- Ejemplos de tipografías en empresas | Fuente: Elaboración propia
- Planteamiento original de la letra Majerit | Fuente: Archivo El País
- Texto ejemplo | Fuente: elaboración propia
- Tipografías ejemplo | Fuente: elaboración propia
- Primera portada del número inaugural de El País | Fuente: Archivo El País
- Planteamiento original de la letra Majerit | Fuente: Archivo El País
- Portadas de El País Semanal en 2020 y 2021 | Fuente: Archivo El País
- Revista S Moda, suplemento de El País | Fuente: Archivo El País
- Revista S Moda, suplemento de El País | Fuente: Archivo El País
- Ejemplos de portadas de la revista ICON, suplemento de El País | Fuente: Archivo El País
- Ejemplos de portadas de la revista ICON, suplemento de El País | Fuente: Archivo El País